This post is a bit of a rant, but there is a solution at the end of this post. If you are new to the WordPress Block Editor (Gutenberg) or maybe you've been using it for a long time, the moment you start to create even the slightest of advanced layouts you can get frustrated by trying to locate the specific block that you are editing.
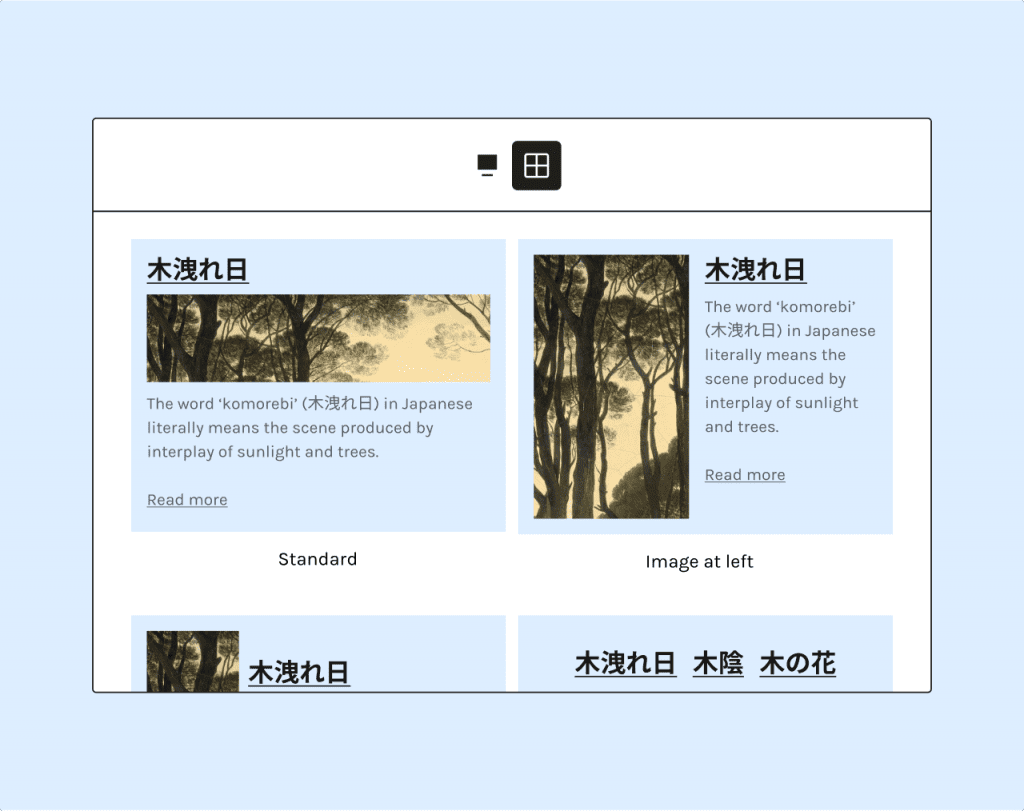
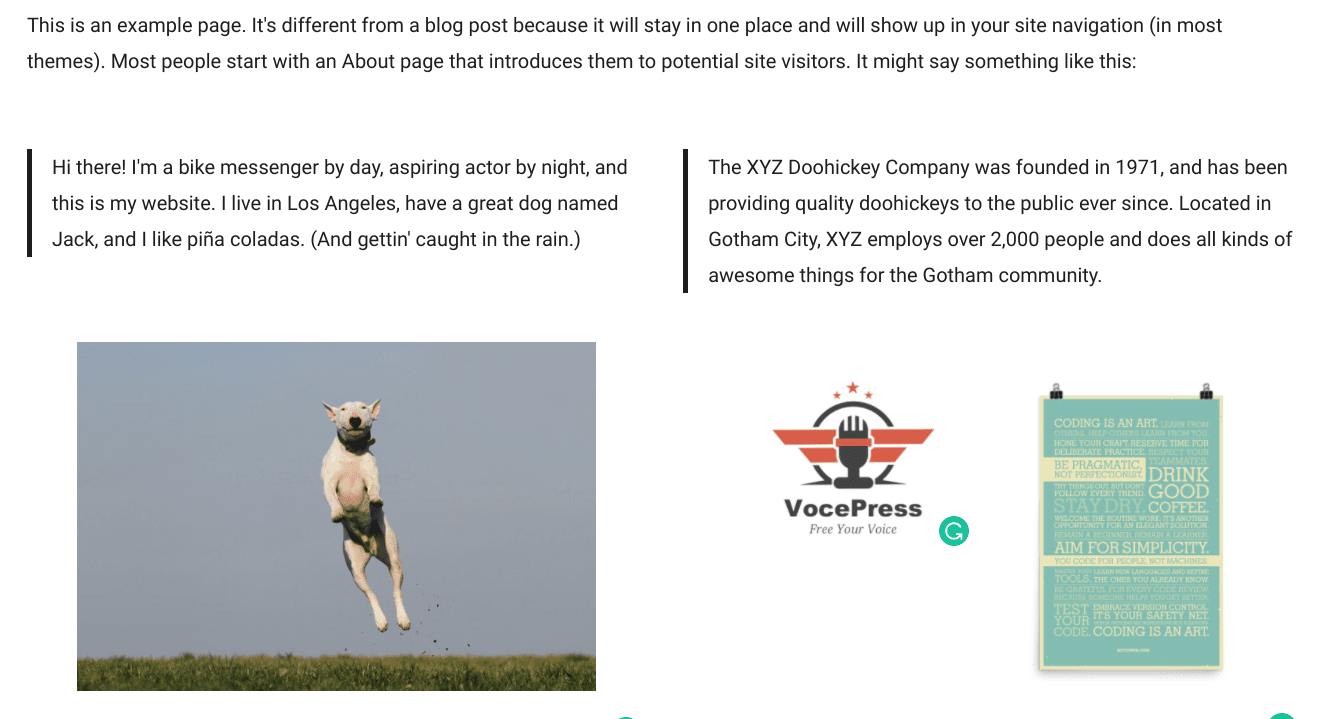
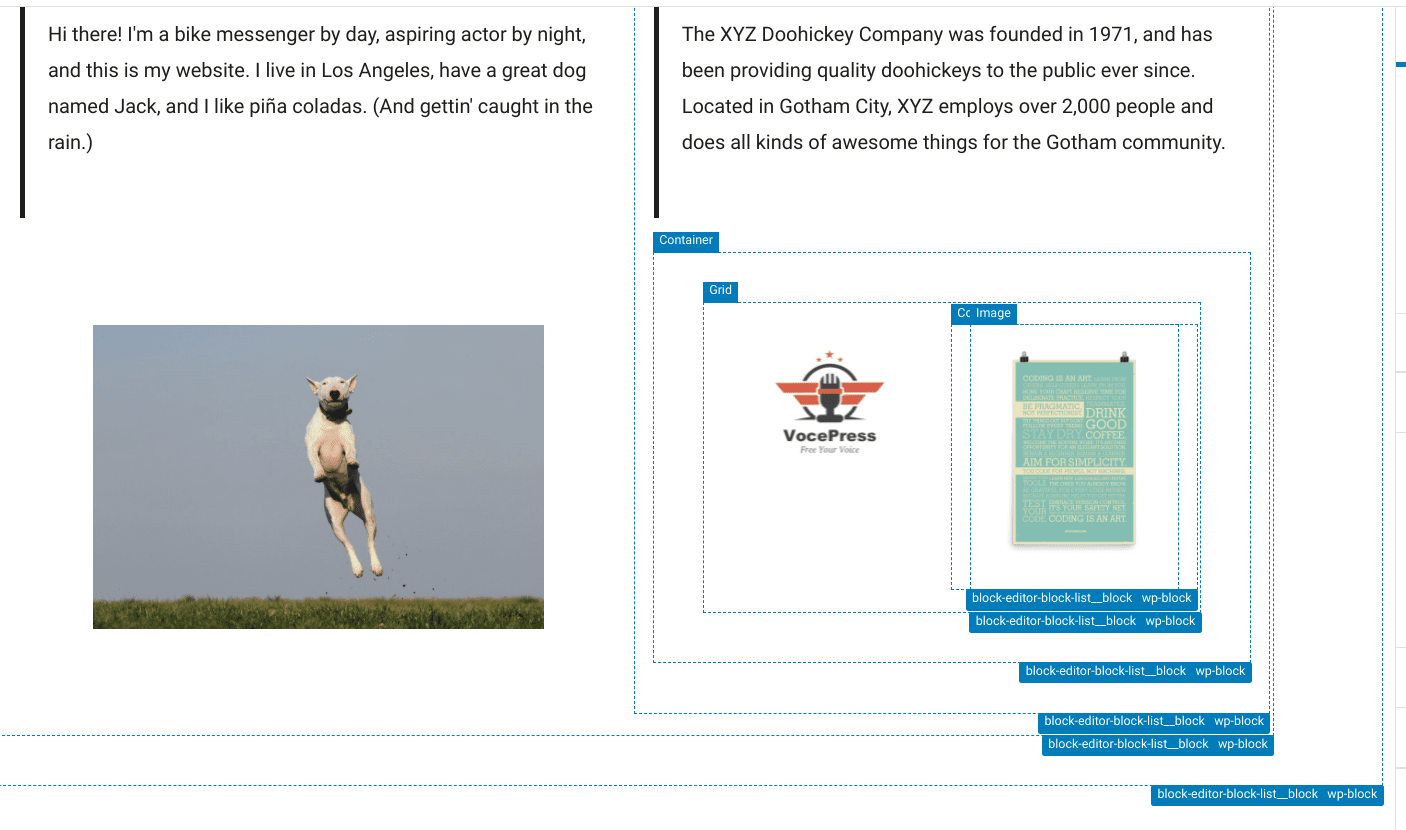
In the following example of a "reworked" Sample Page, you can see that the layout isn't too complex, but because of multiple container blocks that control typography and spacing along with multiple grid blocks in addition to all the text and image blocks it can be difficult to "relocate" a block in order to do any editing.

Luckily, WordPress Provides a Solution
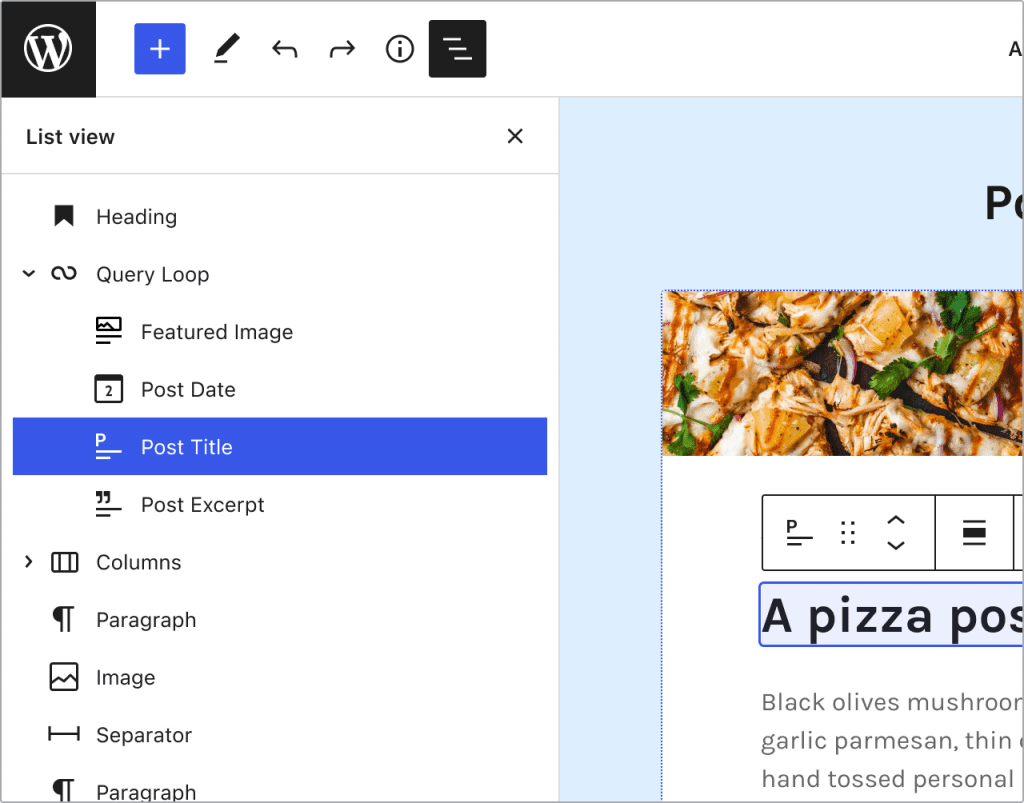
Now before everyone jumps on the comments and explains to me that WordPress already solved this issue... I already know about the solution of using the Outline list view of all the blocks used on the page in a nicely formatted and hierarchical list. I love it and use it all the time.

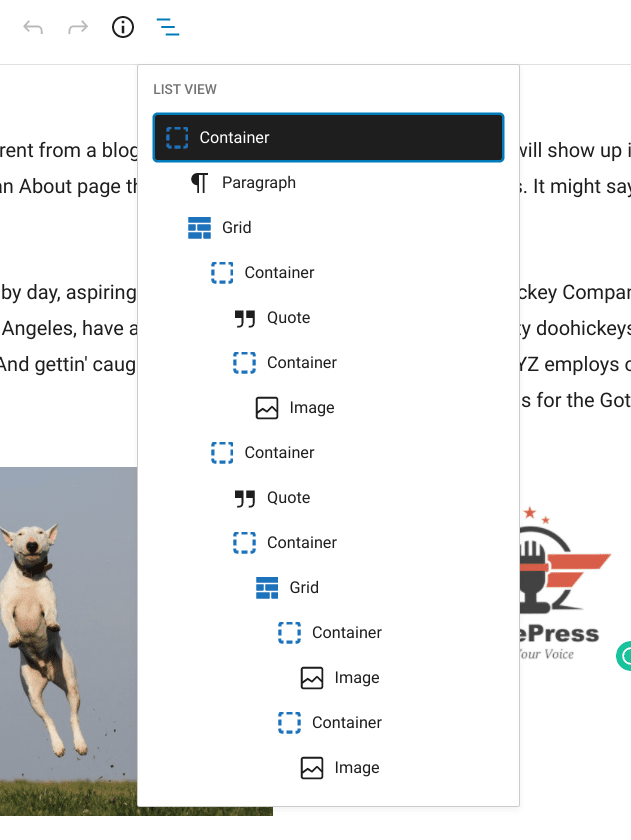
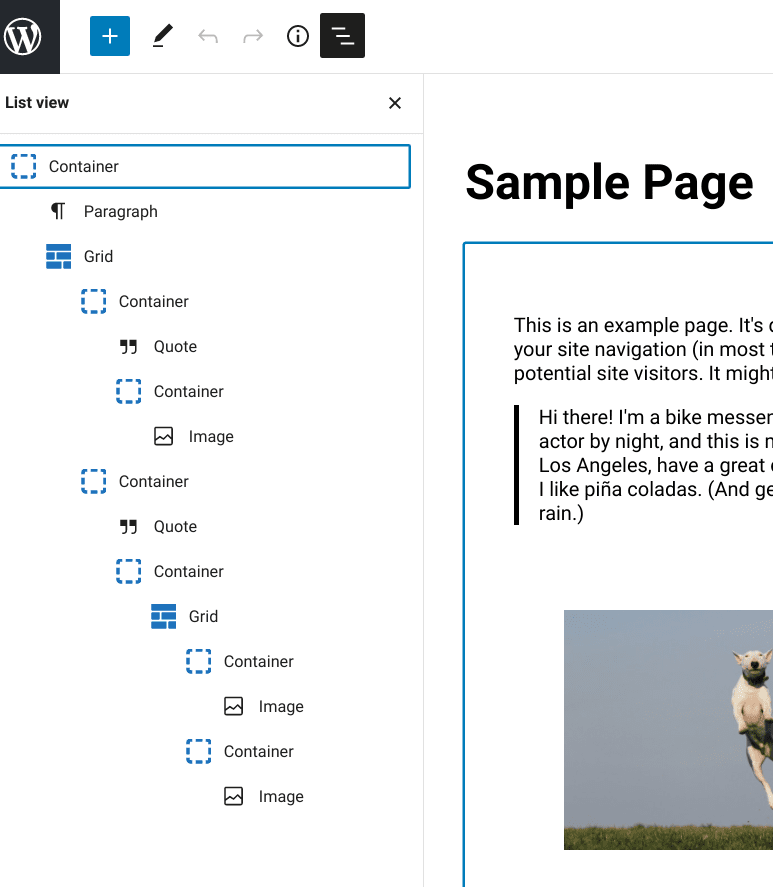
But here is the issue that is showing up with WordPress 5.8. In all the "decision-making" and "planning" sessions made by the core developers, it appears the "drop-down" navigation of the Outline list view has been dropped in favor of a new panel that slides out of the left side of the page canvas.

And for anyone using a smaller laptop to make edits on the go lose SO much canvas real estate that it makes the Outline list view a non-starter for trying to navigate across the block hierarchy on any given page. There are times that it feels the development cycle of the Block Editor (Gutenberg) is constantly in search for a solution for a problem that doesn't exist.
But have no fear there is a proper solution
Christopher John released their first plugin recently that solves all of these block locating frustrations that are brought about when creating more complex and dynamic layouts in the Block Editor. The plugin is called Wayfinder and provides a real-time block outline solution that works just like you'd expect it to work.

Now it becomes simple to select the right block container / grid / element when returning to a post to edit content or even during the development stage of a post. There are other plugins that provide similar and/or alternative solutions but as of now, I believe the Wayfinder plugin has the best implementation. (And even after the Wayfinder plugin adds an additional margin to the bottom of each block in order to add the classes and labels, the plugin is still a far and away better solution.)
None of these block outlining solutions would be needed, in my opinion, if the original Block Editor drop-down outline list view was still available in the next WordPress 5.8 release. But because of design decisions to add a fly-out left panel for the Outline list view paired with the already necessary right panel fly-out for the Post and Block options, the actual content canvas becomes too small on smaller laptop screens.
What are your thoughts? Do you use the current Outline list view dropdown block finder? Do you think it needs its own panel (like in WordPress 5.8)? What do you use to help navigate the Block Editor canvas area?