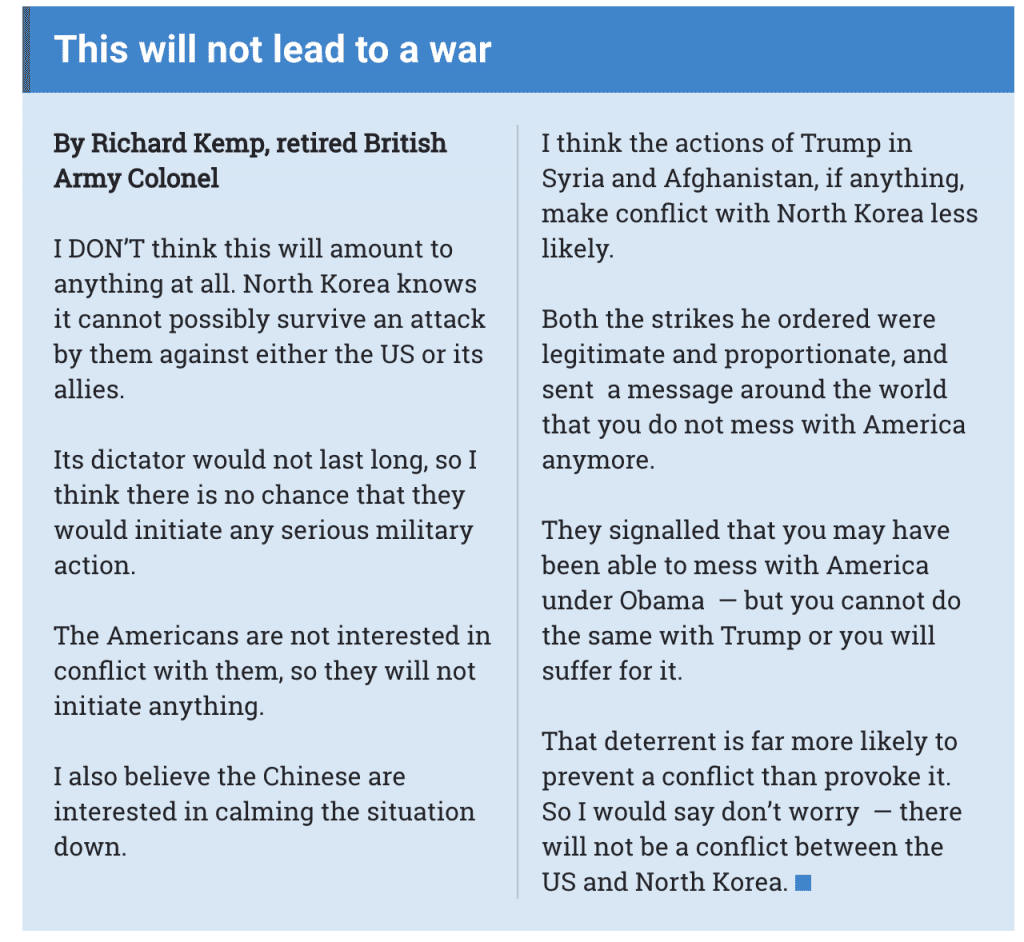
Have you ever been browsing a website and wonder... how did they do that? This is one of the things that are asked a lot in the WPStudio membership. This past week one of our members was on a British news site and asked if the section displayed in the image below could be done in CSS?

There are three CSS properties that allow developer to take a straight block of code and allow it to display like the above image.
- column-count - this property specifies the number of columns an element should be divided into. By setting this property with a number, CSS will auto-divide the element (unless additional properties like column-width are declared).
- column-gap - this property specifies the gap (spacing) between the columns.
- column-rule - this property can set the width, style, and color of the rule (line) that appears between the columns (in the gap).
- width - Options include: medium, thin, thick, and length (pixel width etc)
- style - Options include: none, hidden, dotted, dashed, solid, double, groove, ridge, inset, outset.
- color - Options include any CSS color value.
Now let us look at a piece of example CSS that would be applied to the "content" area to make any wrapped code layout like the above screenshot image.